Visual Studio Code + Flutter. Советы и хитрости
Предисловие
Cерия посвящена расширенным настройкам, полезным расширениям и просто советам по работе Flutter фреймворка в Visual Studio Code. Этот лёгкий и простой редактор исходного кода является прекрасной заменой тяжеловесной IDE Android Studio, для front-end разработки. Эта серия будет полезна тем, кто хочет начать писать свои Dart проекты впервые в VS Code и ещё не знает всех возможностей редактора. Это не сделает вас лучше как разработчика, но хотя бы ускорит процесс писания и ориентации в коде
TL:DR если просто хотите настроить всё как здесь приведено, переходите на последний слайд.
Настройки Visual Studio Code

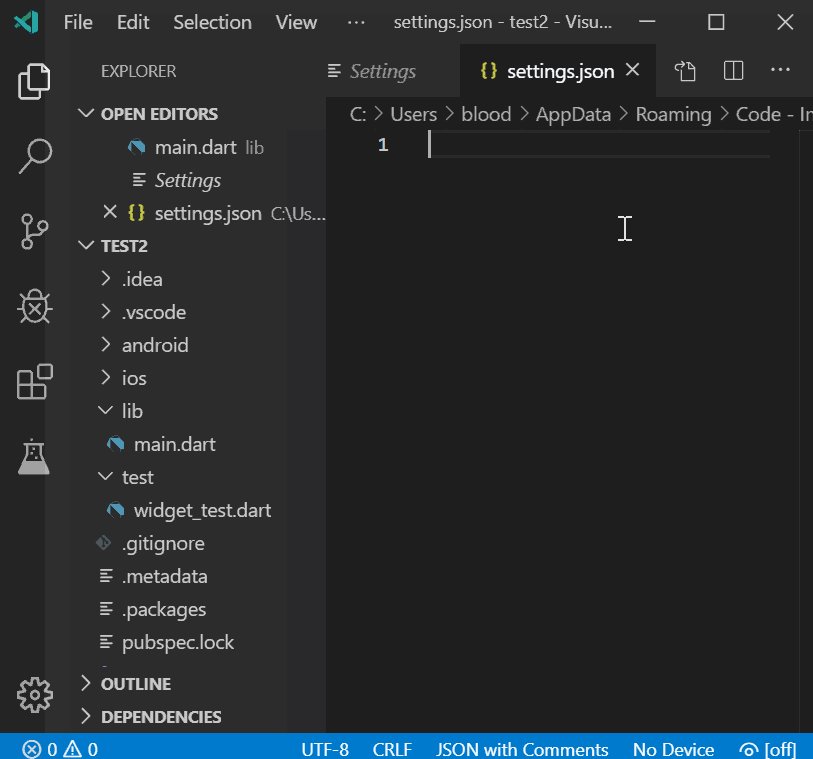
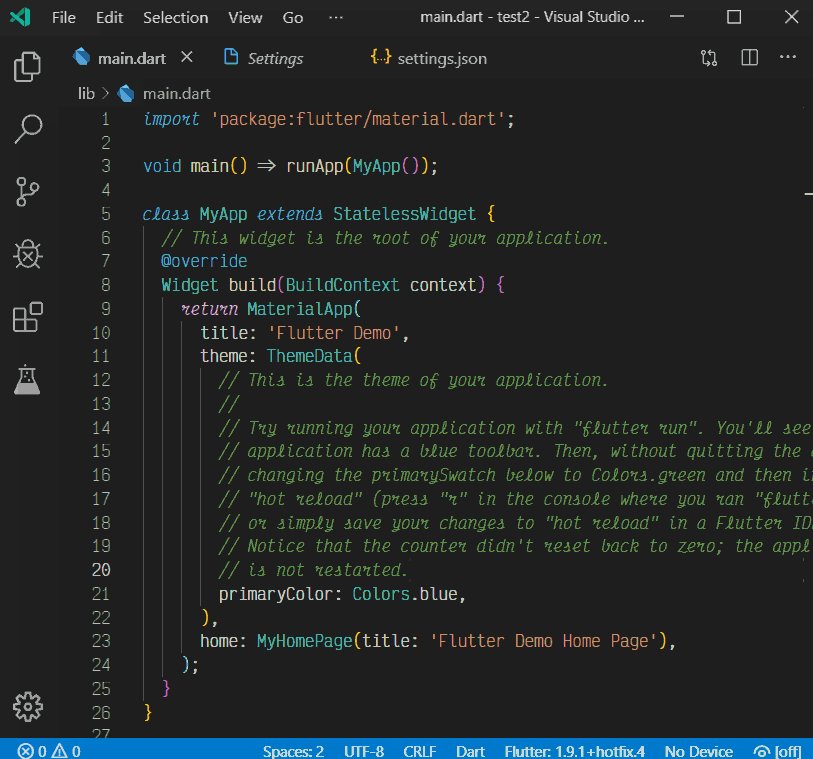
Сами по себе настройки можно изменять в меню, но я советую использовать глобальный JSON файл и делается это так (выше).
Добавляем следующие значения:
"dart.previewFlutterUiGuidesCustomTracking": true,
"dart.previewFlutterUiGuides": true,
"dart.allowAnalytics": false,
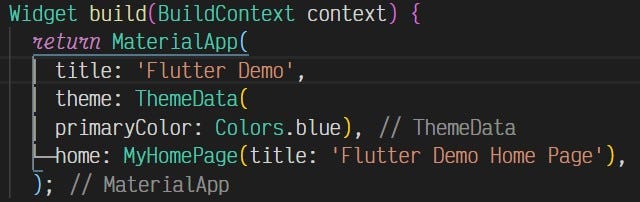
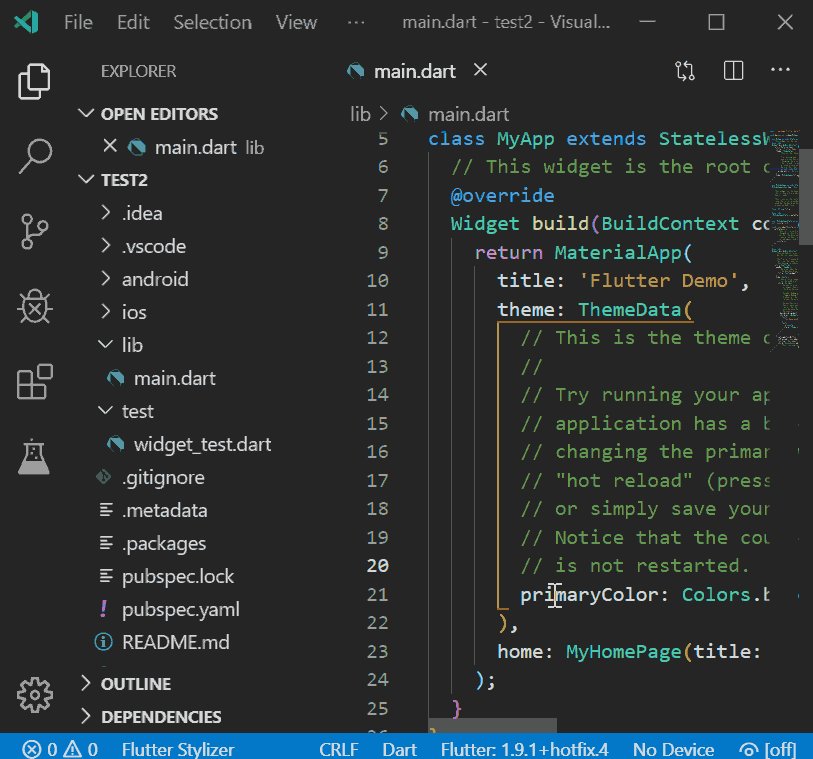
"dart.analyzeAngularTemplates": false,Так мы одеваем шапочку из фольги и принуждаем отображение направляющих, которые помогают в ориентации в дереве виджетов: