Visual Studio Code + Flutter. Tips, tricks, extensions
Foreword.
The series is dedicated to advanced settings, useful extensions, and tips on how the Flutter framework works in Visual Studio Code. This lightweight and simple source code editor is a great replacement for the heavyweight Android Studio IDE for front-end development. This series will be useful to those who want to start writing their Dart projects for the first time in VS Code and do not yet know all the features of the editor. It will not make you better as a developer, but at least it will speed up the process of writing and orientation in the code.
TL:DR if you just want to configure everything as shown here, go to the last slide.
Visual Studio Code Settings

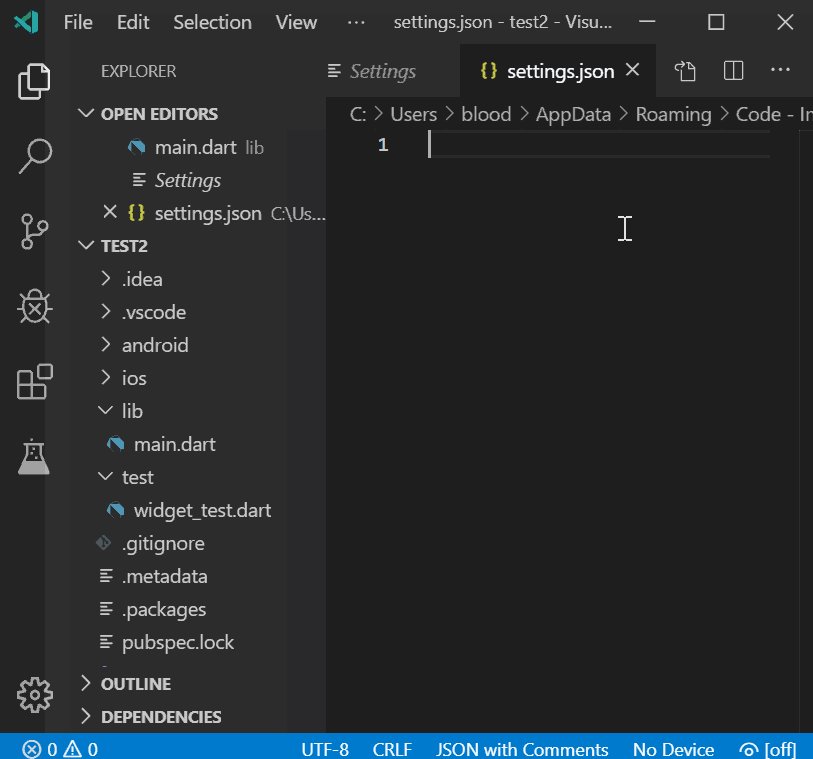
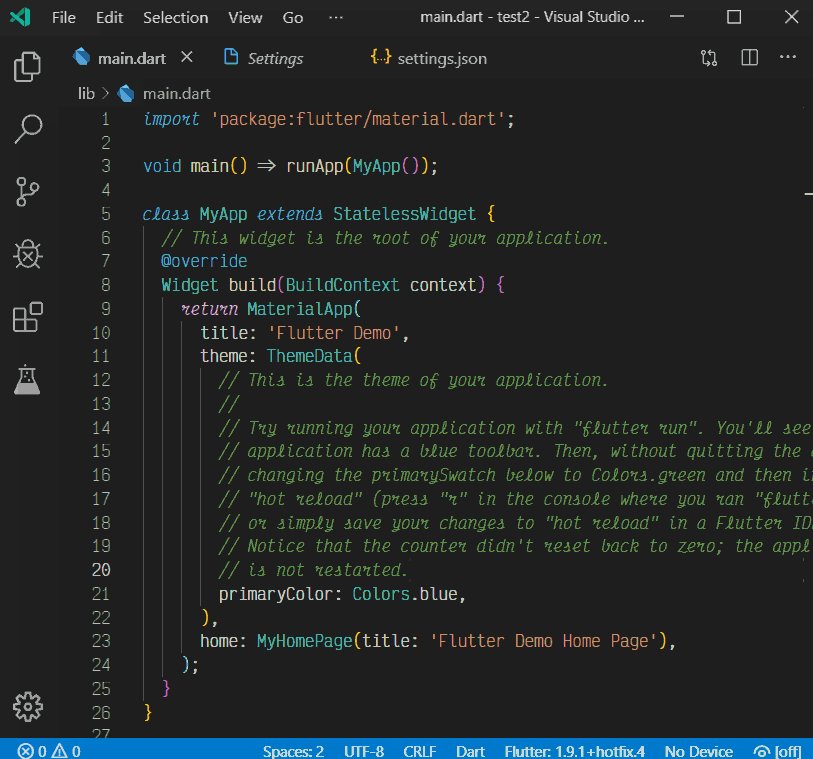
The settings themselves can be changed in the menu, but I advise you to use the global JSON file and this is done this way (see above).
Add the following values:
"dart.previewFlutterUiGuidesCustomTracking": true,
"dart.previewFlutterUiGuides": true,
"dart.allowAnalytics": false,
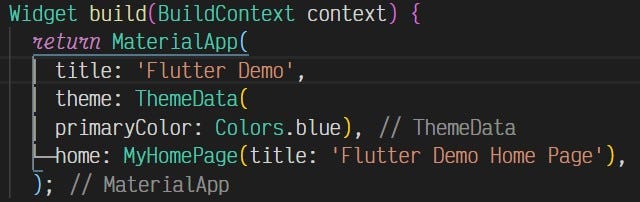
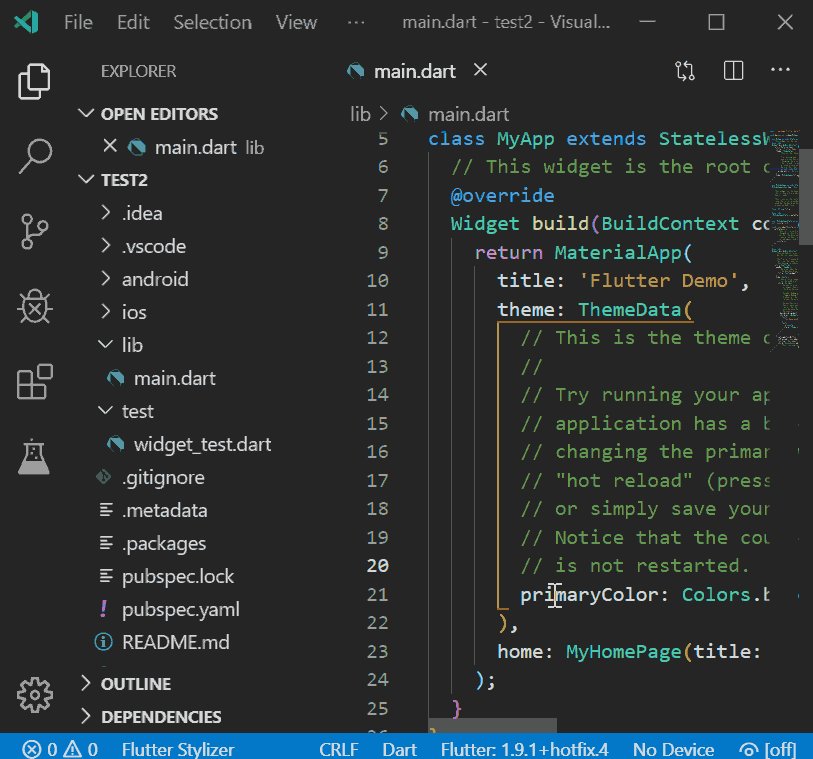
"dart.analyzeAngularTemplates": false,This will disable Google telemetry and force the display of guides, that help in orientation in the widget tree: