Recenze: flutter_launcher_icons. Vše co potřebujete pro tvorbu ikonky aplikace v Flutter

Úvod
Pokud nejste spokojení s výchozí ikonkou aplikace, která je vygenerovaná Flutterem pro vaši aplikaci – je tu dost jednoduché řešení vycházející od vývojářů „Flutter Community“, které jsou mezí tvůrci balíků snad nejvíce důvěryhodní (těsné po „Dart Team“ samozřejmé). Postup je dost jednoduchý, a tady si ho ukažme (video koresponduje s textovým obsahem).
Příprava
Než začneme s generaci ikonky pro obě platformy, je potřeba mít grafické podklady, které bude balíček zpracovávat. Kompletní dokumentaci k ikonkám aplikaci naleznete na těchto oficiálních stránkách:
Zkratka, v každém případě, při exportu z grafického editoru, to má být:
- rastrový obrázek formátu PNG (požadavek obou platforem),
- o velikosti do 1024x1024 obrazových bodů (požadavek na rozměr ikonky Apple App Store),
- v barevném profilu sRGB,
- velikost max. 1024KB,
- o prokládaní není zmínka, ale z logiky věci tady nemá co dělat,
- vyhlazení, převzorkování zvolte, dle vstupních dat nebo dle charakteru obrázku,
- PPI není definováno, ale nemělo by být menší než 72, osobně nechávám volbu na 120–144 (jako „future proof“, ale pozor – víc už může být u Apple na škodu),
- 24bitové barevné hloubky (nepotřebujeme 32, protože Apple chce podklady bez alfa kanálu (dalších 8bit), tj. bez průhledností).
U Androidu můžeme tolerovat i průhlednost a navíc je tu možnost tvorby tzv. adaptivních ikonek.
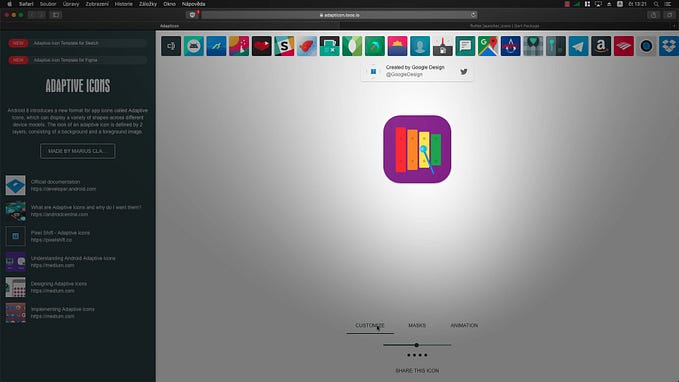
Ty byli poprvé zavedený v systému Android Oreo (8), dělají se podobně, ale jsou složený z dvou souboru a to z pozadí (background.png) a popředí (foreground.png). Jejích výhodou je variabilní tvar a možnost animace mezi pozadím a popředím. Svoje podklady pro adaptivní ikonky můžete testovat na této stránce:
Instalace balíčku a jeho zprovoznění:
Budeme používat balíček s názvem flutter_launcher_icons
Vaše podklady (tj. PNG soubor/y) zkopírujte do složky vašeho Flutter projektu, např. ve složce „assets“ (která zpravidla slouží pro soubory projektu) vytvořte složku „launcher“ a soubory umístěte tam.
- Ve svém IDE nebo v textovém redaktoru otevřete soubor:
pubspec.yamlkterý se nachází v kořenovém adresáři vašeho Flutter projektu. V něm přidejte tento kód:
dev_dependencies:
flutter_launcher_icons:
flutter_icons:
ios: true
android: true
image_path_ios: "assets/launcher/icon.png"
image_path_android: "assets/launcher/icon.png"
adaptive_icon_background: "assets/launcher/background.png"
adaptive_icon_foreground: "assets/launcher/foreground.png"Pár poznámek: flutter_launcher_icons nechávám bez verze, chci mít vždy aktuální, k projektu samotnému se tento balík nevztahuje. ios/android true vymění výchozí ikonky za vaše, image_path… jsou cesty k ikonkám. Poslední dva řádky jsou volitelné – vztahují se pouze k adaptivním ikonkám (viz výše). Samotný soubor pubspec.yaml je velmi citlivým k hierarchii tvořené mezerníkem (ne tabulátorem), proto vkládejte a editujte parametry velmi opatrně.
- V terminálu, ze kořenové složky projektu spusťte příkaz:
flutter packages getnebo jednoduše změny (například ve Visual Studio Code) uložte.
- Tvorbu ikonek zahájíte dalším příkazem:
flutter packages pub run flutter_launcher_icons:main- Zkontrolujte vzhled posledním příkazem:
flutter run